サイトデザイン
本ブログにおいてのデザインに関する基本的な事項を総括しておきます。
利用テーマとウェブ標準
本ブログにおけるデザインは、WordPress のテーマである Sunaryo Hadi 氏による TypoXP theme v.1.0.3 をベースに改良を施して提供しています。ブログ自体、ほとんどが文章であろうという予想から、テーマを作成した作者が、「Great for blogger who write mostly in text.」と謳っている TypoXP を選定しましたが、更に下記のような長所がある、と解釈したことも採用した大きな理由です。
- スタイルシート::CSS がとにかく理解し易い。
- コードの変更が簡単にできる。
- ちょっとしたアイコンやイメージが豊富に準備されている。
- 自分にとって不必要な PHP ファイルが少ない。
- W3C の XHTML Traditional に Valid である。
特にウェブ標準に関しても勉強したいと思っているので、XHTML や CSS に関する理解のし易さは、大きなメリットです。ウェブ標準に関しては、下記を目指しています。
- 最低目標:W3C Markup Validation Service において、”Valid XHTML 1.0 Traditional” であること。
- 第2目標:W3C CSS Validation Service において、”正当な CSS として検証される” こと。
- 第3目標:Firefox の拡張機能である HTML Validator において、”0 errors / 0 warnings” であること。
- 最終目標:Another HTML-lint gateway にて、常に 98 点以上であること。
特に上記をクリアできるように努力しています。
サイトの色彩
 色の組み合わせは、「心理学がテーマならクラシックなイメージと配色」だから茶系の配色と決め、色彩に関して根拠がある作成過程にしたいと思って配色を以下の手順で設定してます。それほど大袈裟ではないのですが・・・基本的には、投稿記事で紹介した「色彩(カラーパレット)に関する参考サイト」を参考にして推奨カラーを採用しました。
色の組み合わせは、「心理学がテーマならクラシックなイメージと配色」だから茶系の配色と決め、色彩に関して根拠がある作成過程にしたいと思って配色を以下の手順で設定してます。それほど大袈裟ではないのですが・・・基本的には、投稿記事で紹介した「色彩(カラーパレット)に関する参考サイト」を参考にして推奨カラーを採用しました。
1. クラシックなイメージの選定
FOTOSEARCH というサイトから、クラシックなイメージを選定しました。以前から気になっていた「日本の古い地図」をベースにすることにしました。
2. 推奨カラーの把握
上記のイメージをベースに、Color Palette Generator を利用して、推奨カラーを設定します。 ベースになるイメージが茶系ですから、推奨カラーも茶系になると予測したので・・・本投稿記事で表記しているイメージが推奨されたカラー 10 色です。
上記の推奨カラーが割り出せたら、後は好きな配色でいくつか組み合わせを実施して、自分に最もしっくりきた配色に決定しました。これで少しは、クラシックなイメージのサイトになったかな!?
背景画像
上記を踏まえた上で、本サイトでは 2 つの背景画像を利用しています。1 つは、Body に対する背景画像で、もう 1 つは、投稿記事のタイトルに利用している背景画像です。
最近、流行の Web 2.0 的なデザインを取り入れたいとウェブサイトを巡回している時に、偶然見つけたブログ投稿記事、「川o・-・)<2nd life::Web2.0 アプリケーションライク な背景画像を生成する Background Image Maker」に遭遇!この投稿記事で紹介されている Background Image Maker を利用して、Body に対する背景画像は、斜線を適用して、タイトルに対する背景画像は、グランデーションを利用して作成しています。
ブログで利用する写真のサイズ
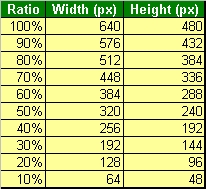
 特に決めているわけではないのですが、ブログの投稿記事へ貼り付ける写真は、通常 640px x 480px のサイズを利用します。
特に決めているわけではないのですが、ブログの投稿記事へ貼り付ける写真は、通常 640px x 480px のサイズを利用します。
ただ、実物大の写真を貼り付けると、スペースの関係で、はみ出してしまうので、縮小して貼り付けています。毎回毎回、写真ファイルをアップロードしては、縮小率を計算して、貼り付けているので、めんどくさい。
そこで、左の表を作成して、計算するのを省こうかな・・・という思いから。何てことはありません。自分用の覚書です。
(改:2007年09月28日)
(改:2007年06月17日)
(記:2007年06月07日)
